إنها
اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ Hyper Text Markup Language). وهي ليست لغة برمجة
بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة C . فهي مثلاً لا تحتوي
على جمل التحكم والدوران، وعند الحاجة لاستخدام هذه الجمل يجب تضمين شيفرات
من لغات أخرى كـ Java, JavaScript, CGI . كذلك فهي لا تحتاج إلى مترجم خاص به Compiler . وهي غير مرتبطة بنظام
تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح
الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، وسهلة
الفهم والتعلم ولا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة
فيها. بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار.
تتكون مفردات لغة Html من شيفرات تسمى TAGS أي الوسوم. وهي تستخدم
بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى اليمين) :-
<tag> text </tag>
فعلى سبيل المثال الوسم <B> يستخدم لكتابة الكلمات
بخط أسود عريض Bold وذلك بالشكل التالي:<B> Text </B>
وهناك بعض الوسوم الخاصة
التي تستخدم بصورة مفردة مثل وسم نهاية السطر <BR> أو قد تستخدم بكلتا
الحالتين مثل وسم الفقرة <P>.
وسوف نناقش هذه الوسوم وغيرها بالتفصيل في
حينه إن شاء الله
كيف نبدأ...
لا يتطلب كتابة ملف HTML أية برامج خاصة فهي كما
قلنا لغة لا تحتوي على برنامج مترجم. بل نحتاج فقط إلى برنامج لتحرير
النصوص البسيطة ومعالجتها، وبرنامج المفكرة الموجود في Windows يفي بهذا الغرض. وكذلك
إلى أحد متصفحات الإنترنت Netscape Navigatorأو MS Internet Explorer لمعاينة الصفحات التي
نقوم بتصميمها. وعليك فقط أن نقوم بحفظ النص المكتوب بملف يحمل الاسم
الممتد.html أو .htm
والجدير ذكره أنه
يوجد العديد من البرامج التي تستخدم لإنشاء صفحات Html. دون الحاجة لمعرفة هذه
اللغة حيث يقوم المستخدم من خلالها بكتابة الصفحات وتصميمها بما تحويه من
نصوص ورسومات وجداول ثم يقوم البرنامج بتخليق الوسوم المناسبة وتحويل هذه
الصفحات من وراء الكواليس تلقائياً وحفظها بتنسيق html. أي أن دور المستخدم
ينحصر في الكتابة والتصميم فقط، دون معرفته للشيفرة التي استخدمت. وبالتالي
عدم قدرته على التحكم بأي وسم أو تعديل الشيفرة حسب الحاجة، إلا من خلال
إعادته للتصميم الأساسي ثم إعادة التحويل والحفظ من قبل البرنامج. وهذه
الطريقة على سهولتها وسرعتها نسبياً، إلا أني لا أنصح باستخدامها لمن يريد
معرفة هذه اللغة والتمكن منها.
قبل أن نبدأ
حسناً،
لديك محرر نصوص ممتاز لكتابة ملفات HTML ولديك متصفح إنترنت لمعاينتها، ولديك هذه
الدروس التي ستنطلق معها إلى عالم تصميم صفحات الويب. هل هذا يكفي؟ برأيي
المتواضع، لا.
تحتاج دائماً وأبداً إلى تطبيق ما تتعلمه بصورة عملية
أكثر من مجرد الأمثلة المدرجة في الدروس. ما رأيك في أن تفكر بموضوع ما
يستهويك وتحب أن تتعاطى به؟ وتخيل أنك ستقوم بإنشاء موقع ويب عنه بصورة
واقعية. ومع تقدمك في الدروس قم بتطبيق ما فيها على صفحاتك. ستجد الكثير من
المتعة في هذا، وستسر جداً عندما ترى صفحتك تتبلور أمام عينيك يوماً بعد
يوم، والأهم من هذا كله هو أنك ستكتشف أي ثغرات في استيعابك لهذه الدروس
(وعندها من المؤكد أنك ستقوم بتلافيها) وقد تكتشف كذلك ثغرات ارتكبها كاتب
هذه الدروس. (وفي هذه الحالة أرجو أن لا تتردد أبداً في الكتابة لي لكي
أعمل على تلافيها).
الدرس الأول
[right]
أهلاً وسهلاً بك
إلى الدرس الأول من دروس HTML. سوف
أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً
تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
لنأخذ الوسوم
التالية:
| وسم البداية | وسم النهاية |
| <HTML> | </HTML> |
| <HEAD> | </HEAD> |
| <TITLE> | </TITLE> |
| <BODY> | </BODY> |
ماذا تلاحظ؟ أن
كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية.
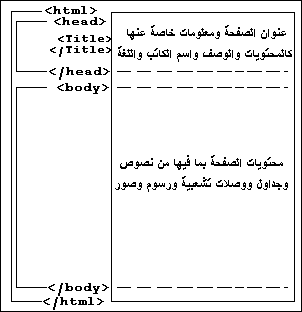
ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن
تركيب ملف Html

E إذن فملف Html
يبدأ دائماً بالوسم <HTML>
وينتهي بالوسم </HTML>. لا
تنسى ذلك!
أما الوسم <HEAD>
فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة.
كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن
يوضع بين الوسمين: <TITLE> …
</TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة
الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو
أيضاً يحتاج إلى وسم الإنهاء </BODY>
ما رأيك لو نبدأ
بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة واكتب ما
يلي:
<HTML>
<HEAD>
<TITLE>
This is a
test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing my first webpage
</BODY>
</HTML>
والآن قم بحفظ
ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء
ملفات HTML هو htm. أو html.
مثلاً أنا اخترت الاسم 1st_file.htm
ومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك
فهذا يسهل عليك عملية استرجاعها للعرض أو التحديث وليكن هذا المجلد مثلاً
بالاسم C:\htmfiles (أو بأي اسم يحلو
لك).
حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل متصفح
الإنترنت الذي تستخدمه. فإذا كان Netscape
Navigator اختر الأمرOpen File…
من قائمة File. أما في MS Internet Explorer فاختر الأمر Open… من قائمة File. ثم حدد المسار الذي يوجد به الملف. أنا شخصياً قمت
بتحديد المسار التالي:
C:\htmfiles\1st_file.htm
وذلك طبعاً حسب
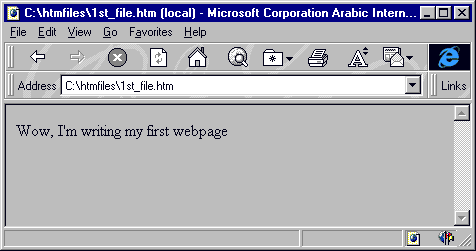
الافتراضات السابقة التي اتبعتها عند تخزين الملف. وهذا ما حصلت عليه:

وماذا عنك؟ هل
حصلت على نفس النتيجة؟ إذن مبروك J لقد قمت
بإنشاء أول صفحة ويب خاصة بك.
وقبل أن نستمر
أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب:
لا يوجد
فرق بين كتابة الوسوم بالأحرف الإنجليزية الكبيرة UPPERCASE أو الأحرف الصغيرة lowercase.
لذلك تستطيع الكتابة بأي شكل منهما أو حتى الكتابة بكليهما.
إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة أو
إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح Enter) التي تجدها هذه المتصفحات في ملف Html. وبعبارة أخرى فإن باستطاعتك كتابة
ملفك السابق بالشكل التالي:
<HTML><HEAD><TITLE>
This is a test Webpage </TITLE></HEAD><BODY>
Wow,
I'm writing my first webpage </BODY></HTML>
أو بالشكل
التالي:
<HTML>
<HEAD>
<TITLE>
This
is
a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML>
أو حتى بهذا الشكل:
<HTML>
<HEAD> <TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing my first webpage
</BODY>
</HTML>
وفي كل الحالات
ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس التي لا تصدق كل
ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.
لكن هذا لا يعني أن
الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا
بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما
كان مقدار هذا العرض.
والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار
النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة وبداية الفقرة التي
تليها؟ سؤال وجيه!!! والإجابة عليه هي:
سوف نستخدم
الوسم <BR> لتحديد النهاية
للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية).
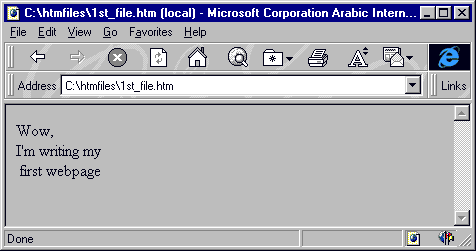
ونعود إلى
المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
<BR> I'm writing my <BR>
first webpage
</BODY>
</HTML>

وهناك أيضا
الوسم <P> الذي يقوم تقريباً
بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع
إضافة سطر إضافي فارغ بين الفقرات.
المزيد عن هذا الوسم في الدرس
الرابع ( الفقرات )
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
<P> I'm writing my <P>
first webpage
</BODY>
</HTML>

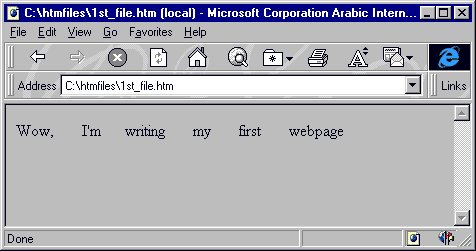
أما الفراغات
فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارة Non Breakable Space). وإذا أردت إدخال عدة
فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات
المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا.
إذن لنعد إلى
المفكرة ونكتب ملفنا بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first webpage
</BODY>
</HTML>

وبمناسبة
الحديث عن الرموز الخاصة فهناك العديد من هذه الرموز والتي يجب أن تكتب
بصورة معينة وباستخدام الوسوم وليس مباشرة بصورتها العادية. خذ مثلا إشارتي
أكبر من وأصغر من وإشارة الاقتباس ".
كل هذه الإشارات تستخدم أصلاً مع الوسوم فهي محجوزه ضمن مفردات لغة HTML ومن الخطأ استخدامها بصورتها الصريحة
لئلا يؤدي ذلك إلى حدوث مشاكل في طريقة عرض الصفحة. كذلك فإن هناك رموزاً
غير موجودة أساساً على لوحة المفاتيح كرمز حقوق الطبع © ورمز العلامة المسجلة ®
ونحتاج إلى هذه الطريقة(طريقة الوسوم) لكتابتها. وسيتم ادراج جدول ببعض
هذه الرموز ووسومها المكافئة. وألفت نظرك إلى أنها تكتب كما هي في الجدول
وبدون إشارتي <>
